Description
When using the Rightsidebar-Theme on other browsers (e.g. Opera 9, Firefox 1.5.0.4) than Internet Explorer on Win XP, the moin-moin-logo hangs into the wikipage.
Steps to reproduce
- Use another browser than IE 6.
- Watch the results
Example
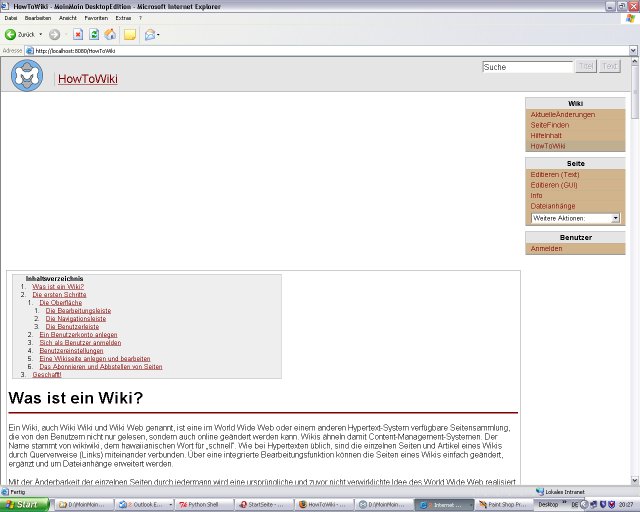
Screenshot Internet-Explorer on WinXP 
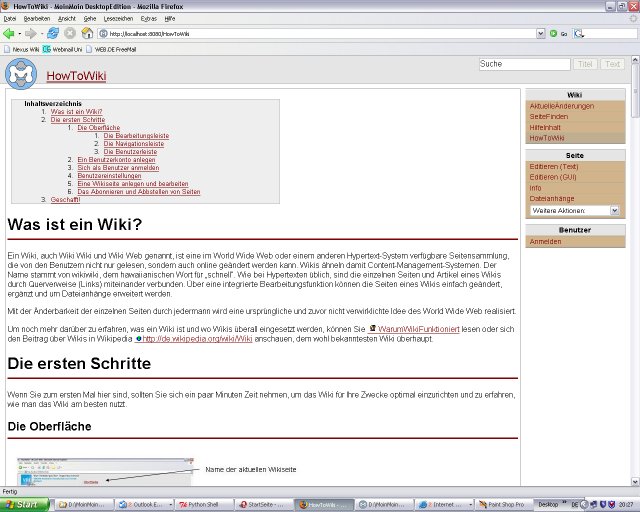
Screenshot Firefox on WinXP 
Details
MoinMoin Version |
1.5.4 |
OS and Version |
WinXP |
Python Version |
|
Server Setup |
|
Server Details |
|
Language you are using the wiki in (set in the browser/UserPreferences) |
|
Workaround
Please don't say: use another theme...
Reason for behaviour: I don't know, but I think the css are interpreted differently on IE on the one hand, Opera and Firefox on the other hand, which show similar behaviour. I had to customize screen.css
#header {
background: #e5e5e5;
border-bottom: 1px solid #9C9C9C;
line-height: 95px; /* Height of the Logo*/
}
#logo {
float: left;
margin: 5px 10px;
padding: 0;
/* For text only logo */
font-size: 1.4em;
line-height: 1em;
font-weight: bold;
}
...
#pagetrail {
clear: right;
display: block; /*new */
margin: 5px 22px;
padding: 0;
font-size: 0.88em;
line-height: 0.25em;
}and rightsidebar.py
def header(self, d):
"""
Assemble page header
@param d: parameter dictionary
@rtype: string
@return: page header html
"""
_ = self.request.getText
html = [
# Custom html above header
self.emit_custom_html(self.cfg.page_header1),
# Header
u'<div id="header">',
#self.searchform(d),
u'<div id="locationline">',
self.logo(),
#u'<div id="locationline">',
self.interwiki(d),
self.title(d),
self.trail(d),
u'</div>',
u'</div>',to get a result, that worked well on all browsers. Drawback of this workaround:
- css (Line-Heiht) has to customized depending of the size of the logo
- Long Pagename force a new line that is as big as the logo is..
Since I'm not an expert on css, I hope the experts find a better solution for that...
Maybe that's a better solution (taken from HelpErrata): To prevent the logo overflowing outside the header add the padding-bottom line to #header
#header {
background: #e5e5e5;
border-bottom: 1px solid #9C9C9C;
line-height: 1.1em;
padding-bottom: 1em;
}To make the left border of the sidebar appear add the padding-left line to #sidebar
#sidebar {
display: inline;
margin: 10px;
float: right;
clear: right;
width: 200px;
padding: 0;
padding-left: 10px;
font-size: 0.88em;
overflow: hidden;
} How is that related to this bug?
How is that related to this bug?
Discussion
Sorry, but both "fixes" for the logo problem are not acceptable as they are.
No matter whether you use height or padding-bottom, they still depend on the height of the logo. A real fix would just make that header area grow as needed - I leave that to some CSS people... -- ThomasWaldmann 2006-11-11 15:06:17
Plan
- Priority:
- Assigned to:
- Status:
